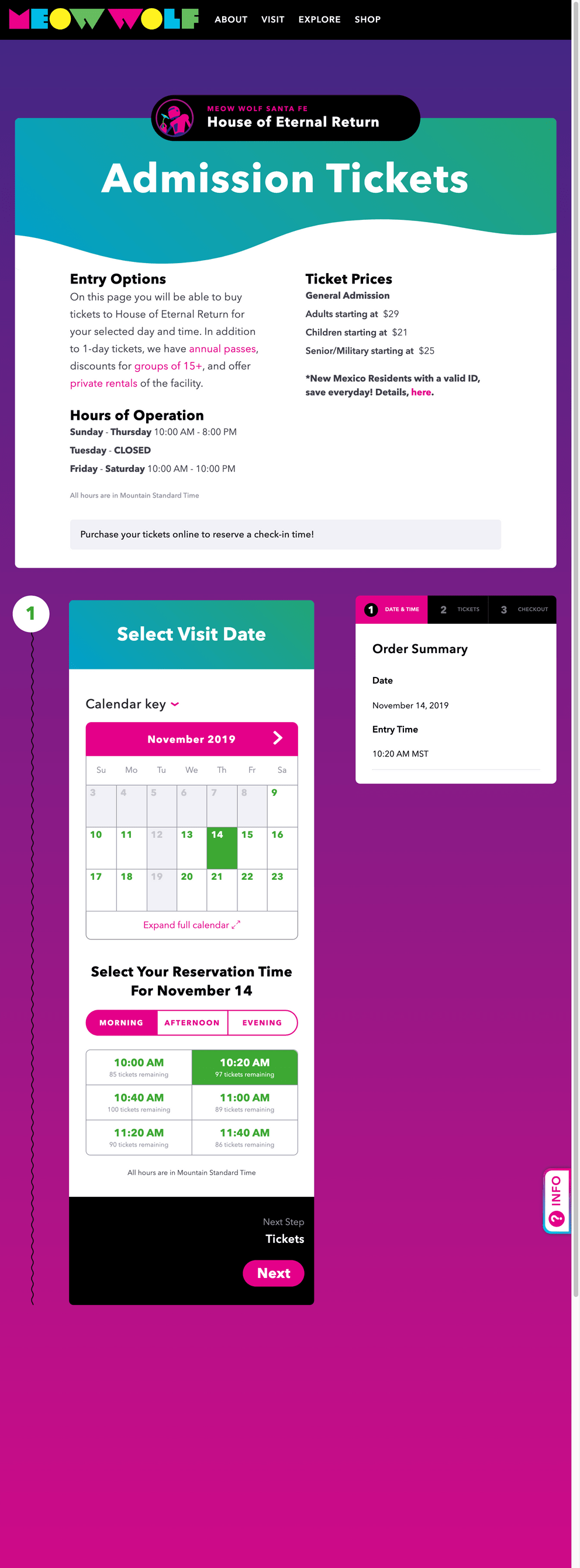
Meow Wolf Tickets
Recently, we finished building a new Ticketing system for Meow Wolf. I was able to help setup the foundations and systems we used including TypeScript, and Unit testing via react-testing-library, integration testing via Cypress, etc...
I also lead front end dev on this until I transitioned into my current role as interactive design manager. It was lots of fun and by using TypeScript we got a lot of stability and ease of maintenance for free.
Check out https://tickets.meowwolf.com
Example
Here's a typical example of the types of components that make up the ticketing system in React / TypeScript.
Unit Test
1import React from "react"2import { render } from "react-testing-library"3import Card from "./Card"4
5it("renders a basic card properly", () => {6 const { getByText, getByTestId, container } = render(7 <Card8 title="test title"9 subtitle="test subtitle"10 description="test sentences are good."11 />12 )13
14 const title = getByTestId(`title-${title}`)15 const subtitle = getByTestId(`subtitle-${subTitle}`)16 const description = getByTestId(`description-${description}`)17
18 expect(title).toHaveTextContent("test title")19 expect(subtitle).toHaveTextContent("test subtitle")20 expect(description).toHaveTextContent("test sentences are good.")21})Component
1import React, { FunctionComponent } from "react"2import "./styles.scss"3
4// Interface5export interface CardProps {6 title?: string7 subtitle?: string8 description?: string9}10
11// Component12const Card: FunctionComponent<CardProps> = (props: CardProps) => {13 const { title, subtitle, description } = props14
15 return (16 <div className="card">17 {title && (18 <h1 className="title" data-testid={`title-${title}`}>19 {title}20 </h1>21 )}22
23 {subtitle && (24 <h2 className="subtitle" data-testid={`subtitle-${subTitle}`}>25 {subtitle}26 </h2>27 )}28
29 {description && (30 <div className="description" data-testid={`description-${description}`}>31 {description}32 </div>33 )}34 </div>35 )36}37
38export default Card