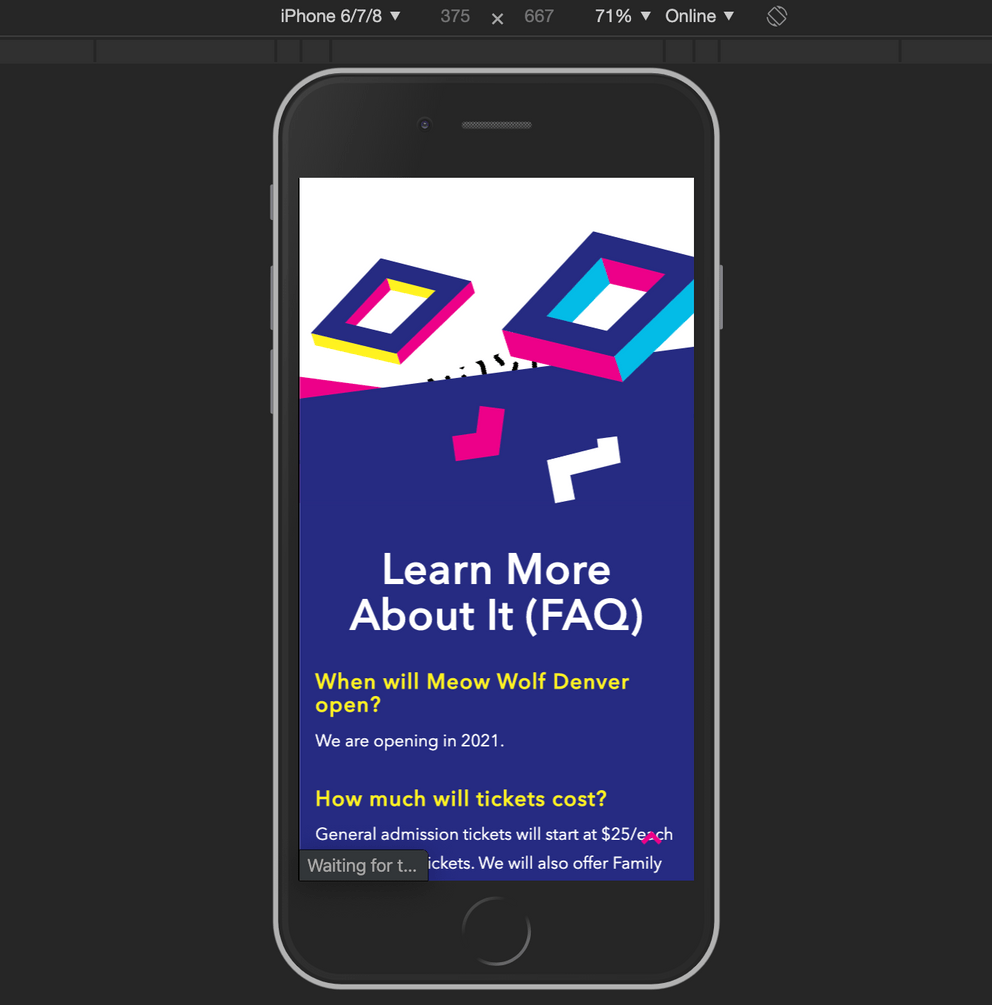
Meow Wolf Denver
I was a lead front end developer for this project, which was tons of fun. Denver was an exciting challenge as there was a requirement that it have a lot of motion and movement.
Our design team came up with what the animations should be and part of our challenge was to translate the animation suggestions into actual experience.
After much research, we decided to use GreenSock to custom build out all the animations shown below.
Codebase: PHP (Wordpress), JS, LESS
Examples
1/**2 * Poof animation for Slider Titles.3 *4 * @function betterPoof5 * @public6 * @param {Object} el - The element to animate.7 * @param {number} step - 0,1,2 which are 'init', 'beforeChange', and 'afterChange' on the slider.8 */9var betterPoof = function betterPoof(el, step) {10 var tl = new TimelineMax()11 var test = document.querySelector(el).innerHTML.split(" ")12 switch (step) {13 case 0:14 default:15 tl.to(el, 0.1, {16 autoAlpha: 1,17 filter: "blur(0px)",18 })19 break20 case 1:21 tl.to(el, 0.01, {22 autoAlpha: 0,23 filter: "blur(14px)",24 })25 tl.to(26 el,27 0.2,28 {29 autoAlpha: 1,30 },31 0.42532 )33 tl.to(el, 0.5, {34 filter: "blur(0px)",35 })36 break37 }38}39
40/**41 * Animate highlight lines.42 *43 * @function highlightAnim44 * @private45 * @param {Object} SMController - The Controller Object for ScrollMagic.46 */47var highlightAnim = function highlightAnim(SMController) {48 pathPrepare("#line-1 .cls-1")49 pathPrepare("#line-2 .cls-1")50
51 var timeline = new TimelineMax()52 var tween1 = TweenMax.to("#line-1 .cls-1", 1.5, {53 strokeDashoffset: 0,54 })55 var tween2 = TweenMax.to("#line-2 .cls-1", 1.5, {56 strokeDashoffset: 0,57 })58 var tween3 = TweenMax.to("#line-1 .cls-1", 0.1, {59 autoAlpha: 1,60 })61 var tween4 = TweenMax.to("#line-2 .cls-1", 0.1, {62 autoAlpha: 1,63 })64 timeline.add(tween1, 1)65 timeline.add(tween2, 0.5)66 timeline.add(tween3, 1)67 timeline.add(tween4, 0.5)68
69 var scene = new ScrollMagic.Scene({70 triggerElement: ".highlight",71 duration: 650,72 })73 scene.setTween(timeline)74 scene.addTo(SMController)75}