Score Wars
ScoreWars.com is a site that I was the lead Front End developer on. It was in the old times..the before times, 2 years ago. When the team was still small and SPAs were in full swing. The site had some really fun aspects to it that were challenges to figure out.
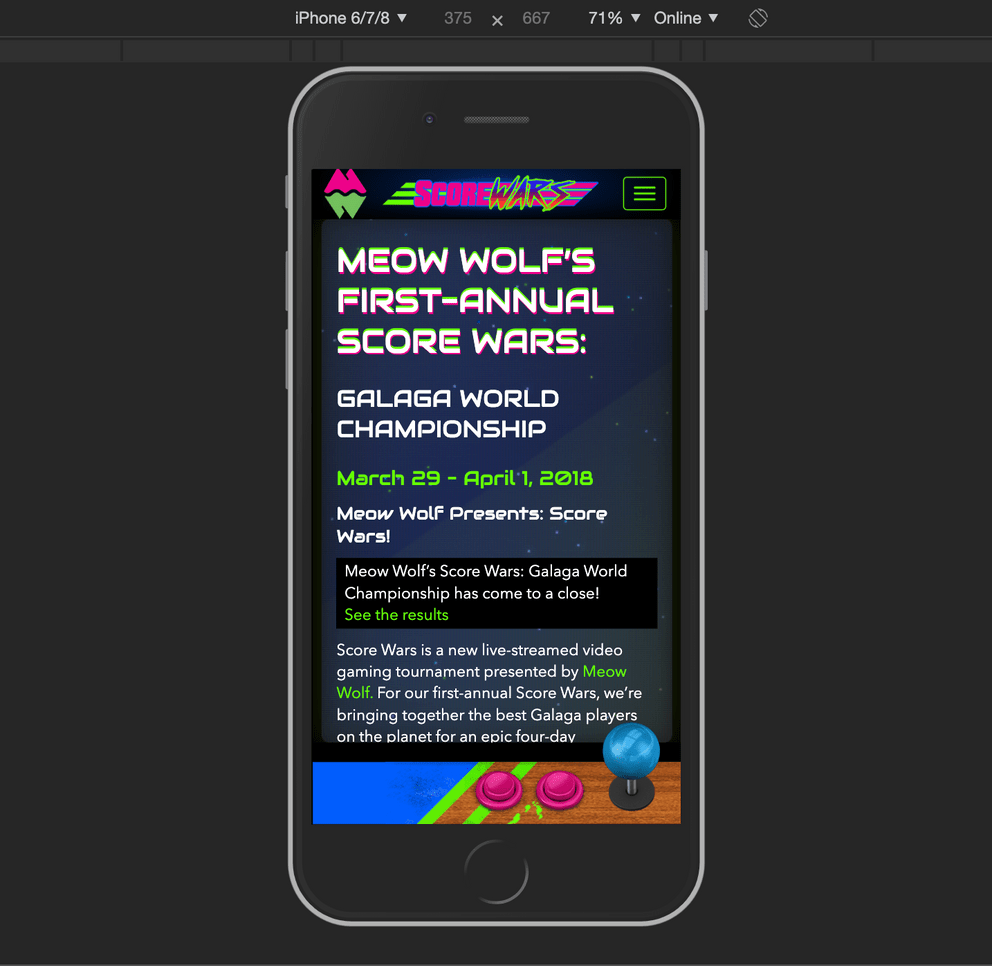
One of the main challenges was how to make it feel like an actual Arcade cabinet across devices. The way we approached it was to focus on the controls of the "cabinet", and on the flickering screen / monitor. The video below shows both of these, so check it out, but its easier to see how it works by actually going to https://scorewars.com.
Codebase: PHP (Wordpress), JS, LESS
The Controls
Bear in mind this was in the good old days before flex and grid became super solid. Also note, this site is based on bootstrap 3 and needed to work well within that framework. I've come to rely less and less on frameworks over the years as it tends to be so much bulk and locks you into a specific moment in time. It's a bit of a hack, but ends up working out nicely.
1// Tablets and above handle the controls in one way2@media only screen and (max-width: @screen-sm-max) {3 .footer-container {4 height: 128px;5
6 .site-footer {7 .game-button-left {8 height: 128px;9 }10 .meow-callout {11 align-items: left;12 text-align: left;13 height: 92px;14 .meow-logo-shadow {15 width: 80%;16 }17 }18 .game-button-right {19 height: 150px;20 }21 }22 }23}1// Phones then make adjustments2@media only screen and (max-width: @screen-xs-max) {3 .footer-container {4 height: 63px;5 border-top: 17px solid #015dfd;6 box-shadow: 0px 0px 0px 20px #000;7
8 .site-footer {9 .game-button-left {10 height: 100px;11 }12 .meow-callout {13 height: 65px;14 top: -17px;15 h5 {16 margin: 0;17 }18 .meow-logo-shadow {19 margin-top: 3px;20 width: 60%;21 }22 }23 .game-button-right {24 height: 104px;25 }26 }27 }28}1// Tiny Devices (older phones) need a little extra,2// by removing the meow wolf logo.3@media only screen and (max-width: 480px) {4 .meow-callout {5 display: none !important;6 }7}1// And we also need to take care of landscape orientated devices2@media only screen and (max-width: @screen-xs-max) and (orientation: landscape) {3 .footer-container {4 height: 49px;5 border-top: 27px solid #015dfd;6 box-shadow: 0px 0px 0px 14px #000;7 .site-footer {8 .game-button-left {9 display: block !important;10 height: 49px;11 }12 .game-button-right {13 height: 81px;14 }15 }16 }17}The flickering Screen
The flickering screen itself is entirely css based, using a single class + the :before and :after pseudo-selectors.
Here's the general setup:
1// The screen shine and the corner shadows2.screen {3 background: linear-gradient(4 145deg,5 rgba(173, 233, 6, 0.13) 0%,6 rgba(173, 233, 6, 0.05) 50%,7 rgba(173, 233, 6, 0.1) 50.5%,8 rgba(173, 233, 6, 0.214) 100%9 );10 box-shadow: inset 0px 0px 18.5vw 0vw rgba(0, 0, 0, 0.572), inset 0px 0px 4.5vw11 0vw rgba(0, 0, 0, 0.7), 0px 0px 0px 13vw #000000;12 border-radius: 2.5vw;13 pointer-events: none;14 position: fixed;15 top: 80px;16 margin: 0 2.5%;17 width: 95%;18 z-index: 0;19}20
21// The screen grid22.screen::before {23 _content_: " ";24 display: block;25 position: absolute;26 top: 0;27 left: 0;28 bottom: 0;29 right: 0;30 background: linear-gradient(31 rgba(18, 16, 16, 0) 50%,32 rgba(71, 71, 71, 0.25) 50%33 ), linear-gradient(90deg, rgba(255, 0, 0, 0.06), rgba(0, 255, 0, 0.02), rgba(0, 0, 255, 0.06));34 z-index: 2;35 background-size: 100% 2px, 3px 100%;36 pointer-events: none;37 border-radius: 1.9vw;38 box-shadow: 0px 0px 11vw rgba(173, 233, 6, 0.18);39}40
41// The animation42.screen::after {43 _content_: " ";44 display: block;45 position: absolute;46 top: 0;47 left: 0;48 bottom: 0;49 right: 0;50 background: rgba(87, 90, 86, 0.2);51 opacity: 0;52 z-index: 2;53 pointer-events: none;54 animation: flicker 6s infinite;55 border-radius: 1.9vw;56}57
58// Custom CRT flicker from http://aleclownes.com/2017/02/01/crt-display.html59@keyframes flicker {60 0% {61 opacity: 0.27861;62 }63 5% {64 opacity: 0.34769;65 }66 10% {67 opacity: 0.23604;68 }69 15% {70 opacity: 0.40626;71 }72 20% {73 opacity: 0.18128;74 }75 25% {76 opacity: 0.53891;77 }78 30% {79 opacity: 0.45583;80 }81 35% {82 opacity: 0.47807;83 }84 40% {85 opacity: 0.26559;86 }87 45% {88 opacity: 0.54693;89 }90 50% {91 opacity: 0.46019;92 }93 55% {94 opacity: 0.08594;95 }96 60% {97 opacity: 0.20313;98 }99 65% {100 opacity: 0.41988;101 }102 70% {103 opacity: 0.53455;104 }105 75% {106 opacity: 0.37288;107 }108 80% {109 opacity: 0.51428;110 }111 85% {112 opacity: 0.40419;113 }114 90% {115 opacity: 0.1003;116 }117 95% {118 opacity: 0.36108;119 }120 100% {121 opacity: 0.24387;122 }123}